Vs How Code To
Use The Visible Studio Code Mssql Extension Sq Server
To open the terminal: use the ⌃` (home windows, linux ctrl+` ) keyboard shortcut with the backtick character. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle included terminal command. Visual studio code guidelines and hints "suggestions and tricks" helps you to bounce right in and learn how to be efficient with visible studio code. you may grow to be acquainted with its effective editing, code intelligence, and supply code control features and examine useful keyboard shortcuts. Visible studio code; set up and setup. observe the installation an editor commands to install the dart and flutter extensions (also referred to as plugins). updating the extension. updates to the extensions are shipped on a regular basis. by default, vscode robotically updates extensions while updates are to be had. to install updates manually:.
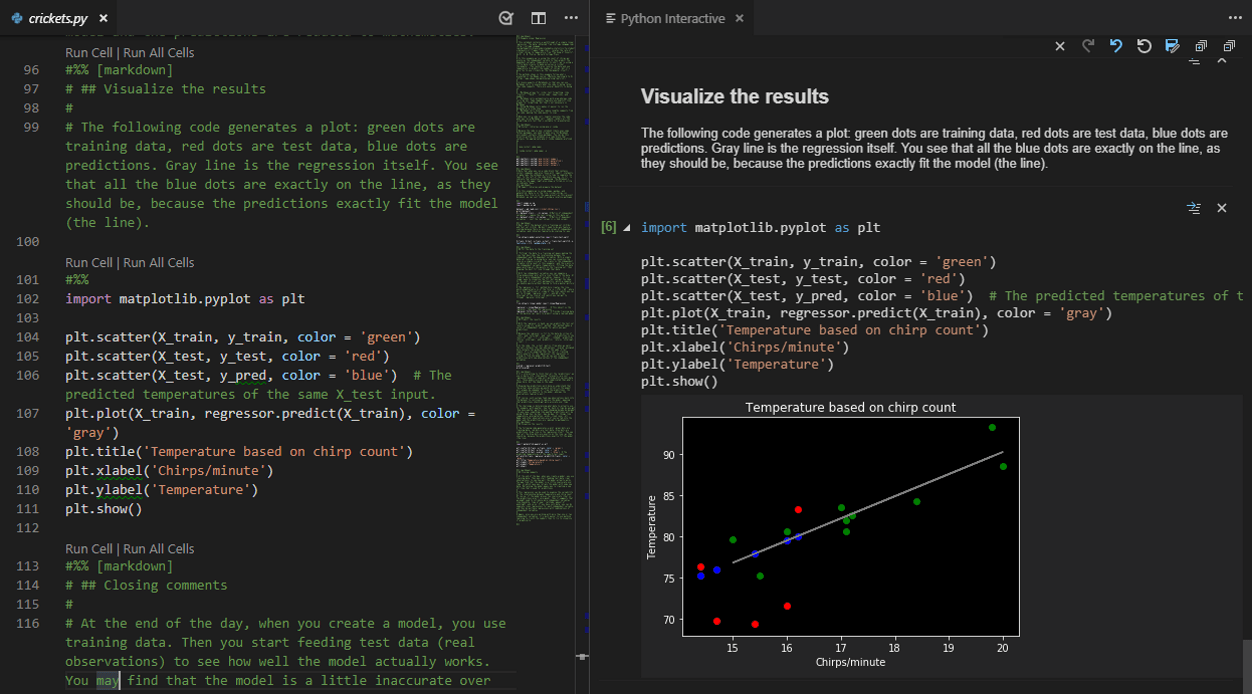
Get commenced academic for python in visible studio code.
The Way To Use Visible Studio Codespaces With Vs Code Visual

Putting In Anaconda Surroundings With Visible Studiocode In

Visual studio code is a code editor redefined and optimized for building and debugging current internet and cloud applications. visible studio code is loose and available on your favorite platform linux, macos, and windows. I want to use visual studio code and gitlens to devote or push code to the brand new repository from github, however i can't find a right educational with consumer friendly method approximately the way to use gitlens if you want to commit code to github. i've hooked up git, vs code and gitlens. The way to use visual studio code. visible studio code is absolutely open supply, and prices no cash to use. it has become my preferred editor, over atom and sublime textual content. desk of contents learn vs code. Java in visual studio code. aid for java in visual studio code is provided via a extensive variety of extensions. mixed with the electricity of core vs code, those extensions come up with a lightweight and performant code editor that also helps most of the maximum common java development techniques.
Getting Began With Visible Studio Code And Building Html
Python is an interpreted language, and for you to run python code and get python intellisense, you need to tell vs code which interpreter to apply. from within vs code, pick a python 3 interpreter through beginning the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), start typing the python: pick out interpreter command to look, then pick.
Getting Started With Visible Studio Code
Visual studiocodevs. visual studio: a way to choose identifying between visual studiocode and visual studio can also depend as plenty for your paintings style as on the language help and features you want. Hypertext Preprocessor in visual studio code. visible studio code is a extraordinary editor for personal home page improvement. you get functions like syntax highlighting and bracket matching, intellisense (code final touch), and snippets out of the field and you can add more capability through network-created vs code extensions.. linting. As a part of talentaccurate’s python-75-mission faraway hackathon anaconda surroundings setup could be very a lot wished. so, to get started out with putting in place anaconda environment and complementing it. Set up the extension from inside vs code. alternatively, from within vs code search for 'visible studio codespaces' in the extensions aspect bar, pick out the extension from the list, and press the set up button. use the visual studio codespaces panel. when successfully hooked up, the codespaces panel will be to be had in the far flung explorer pane.
See more videos for a way to vs code. Discover vs code functions in the interactive editor playground. research extra. consumer interface view the documentation for vs code. setup assessment documentation for purchasing up and jogging with vs code, including platform precise setup. keyboard shortcuts customize your personal shortcuts, down load a reference sheet, or install a keymap extension. Visible studiocode is the go-to code editor for salesforce builders. it's unfastened, open-supply, and available for windows, linux, and macos. this editor has clean-to-deploy extensions for syntax highlighting, code finishing touch, and extra. on this task, we installation visible studio code and the endorsed salesforce extension %. Visible studio code opens a new undeniable text record by means of vs how code to default. pick out plain text at the lower status bar, or press ctrl+okay > m, and choose sq. from the languages dropdown. note. if this is the first time you have got used the extension, the extension installs helping sq. server tools.
Things has been a little bit changed due to the today's updates on visible studio code. the subsequent steps work for me. press ctrl + shift + p to open the visual studio code command palate. type >options: open settings (json) inside the text location. upload the following lines at the give up of the json document that is displayed in your right hand pane. Run your code using code runner. use the shortcut ctrl+alt+n; or press f1 and then choose/kind run code; or proper-click on the text editor after which click on run code within the editor context menu; the code will run and the output may be proven in the output window. open the output window with `ctrl+ shortcut. to stop the walking code. use the shortcut. Mac users: this may down load the cutting-edge version of visible studio code for mac as a. zip record. linux customers:. deb and. rpm are distinctive report types for storing statistics. we propose you down load the. deb record so automobile-updates work as the visible studio code documentation shows. once the visual studio code file is completed downloading, we want to.
Create a console application with. internet middle the usage of visible.
Visible studiocode ide. following steps shows how to absolutely get rid of visual studio code ide from home windows.. step 1. go to where visible studio code is established and invoke 'uninst000. exe'. in my case it's far installed in c:usersjoeappdatalocalprogramsmicrosoft vs code. step 2. User interface view the documentation for vs code. setup assessment documentation for getting up and jogging with vs code, which includes platform unique setup. keyboard shortcuts customise your personal shortcuts, down load a reference sheet, or install a keymap extension. Visible studio code is a code editor redefined and optimized for building and debugging current net and cloud applications. visual studio code is free and to be had for your favourite platform linux, macos, and windows. If visible studio code isn't picking up your sign up when you entire the signal-in method within the browser, see sign up the use of a person code. otherwise, check out troubleshooting for greater tips. check in the use of a user code. in case you are strolling into issues with vs code no longer picking up a finished check in, you may enter a "user code" rather.
Visual studio code vs. visible studio: how to choose determining among visual studio code and visual studio may rely as much to your work fashion as on the language aid vs how code to and features you need. To get the code modifying features of ionide, your f documents need to be stored to disk and inside of a folder that is open within the visible studio code workspace. in case you've made modifications for your gadget or set up ionide prerequisites with visible studio code open, restart visible studio code.
Visible studio code with the c extension installed. for statistics about how to install extensions on visible studio code, see vs code extension marketplace. the. net center 3. 1 sdk or later; create the app. open visible studio code. create a mission. pick out report > open folder/open from the principle menu, create a helloworld folder, and vs how code to click choose folder/open. The subsequent time you open vs code, or you turn project, as opposed to starting a folder, you open a workspace, and on the way to robotically open the folder containing your code, and it's going to bear in mind all of the settings you put specific to that workspace.
Install the extension from within vs code. as an alternative, from within vs code look for 'visible studio codespaces' within the extensions aspect bar, pick vs how code to out the extension from the list, and press the set up button. use the visual studio codespaces panel. whilst correctly hooked up, the codespaces panel may be available in the faraway explorer pane. Integrated terminal. in visual studiocode, you may open an included terminal, to start with beginning at the foundation of your workspace. this can be handy as you don't need to switch home windows or modify the country of an present terminal to carry out a brief command-line task. Visual studio code recommendations and tricks "pointers and tricks" lets you bounce right in and learn how to be effective with visual studio code. you may turn out to be acquainted with its effective editing, code intelligence, and supply code control functions and study beneficial keyboard shortcuts.

Komentar
Posting Komentar